
Harmonising UX and CRO to design products that users love and trust.
I believe the best products combine user-centred design with data-driven optimisation, creating experiences that are both enjoyable and effective.
For me, UX and Conversion Rate Optimisation (CRO) go hand in hand to create products that engage users and drive measurable results.
Creating User-Centric Digital Products That Drive Results
The process begins with understanding the user—through research and analysis, I uncover pain points, behaviours, and motivations that shape the design, ensuring every feature addresses real needs.
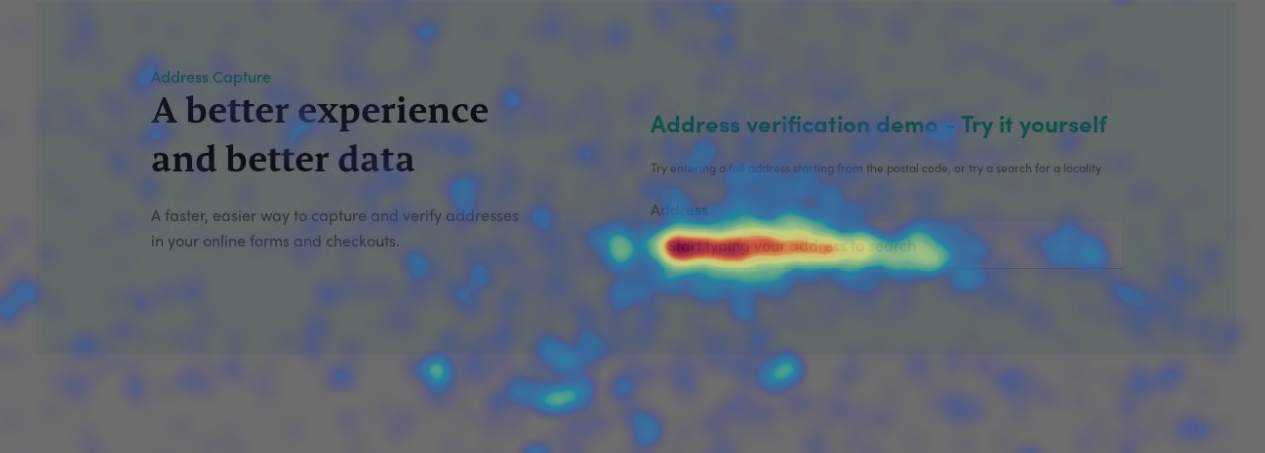
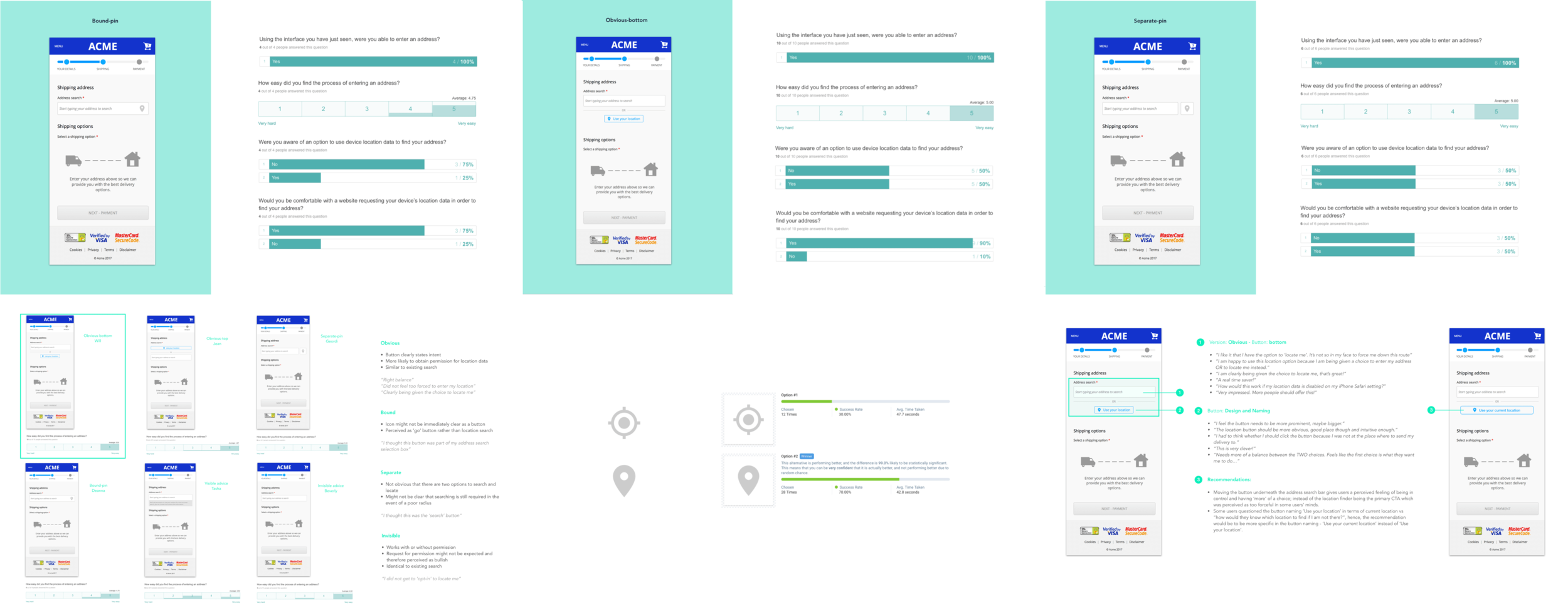
I apply CRO principles throughout the design, identifying key touchpoints and opportunities for conversion, such as CTAs and onboarding flows. Each decision is informed by data insights, user testing, heatmaps, and feedback, optimising elements for conversions and retention.
This iterative approach refines the product continuously, turning friction points into opportunities for enhanced engagement and business growth. By merging UX with CRO from the start, I create products that are intuitive, valuable, and aligned with business goals.
__
Getting to the Heart of the Problem: When I dive into a project, it starts with really getting to the heart of the problem. I take the time to understand user needs, business objectives, and the market context, ensuring everything clicks together like a well-fitted puzzle. I team up with stakeholders to define success metrics, set priorities, and position the product right where it needs to be. User research, interviews, and a bit of snooping around on competitor strategies help me uncover pain points and find opportunities for differentiation. Data analysis comes in handy to spot bottlenecks, and all of this guides the creation of clear problem statements and goals, making sure the product and its marketing are in sync.
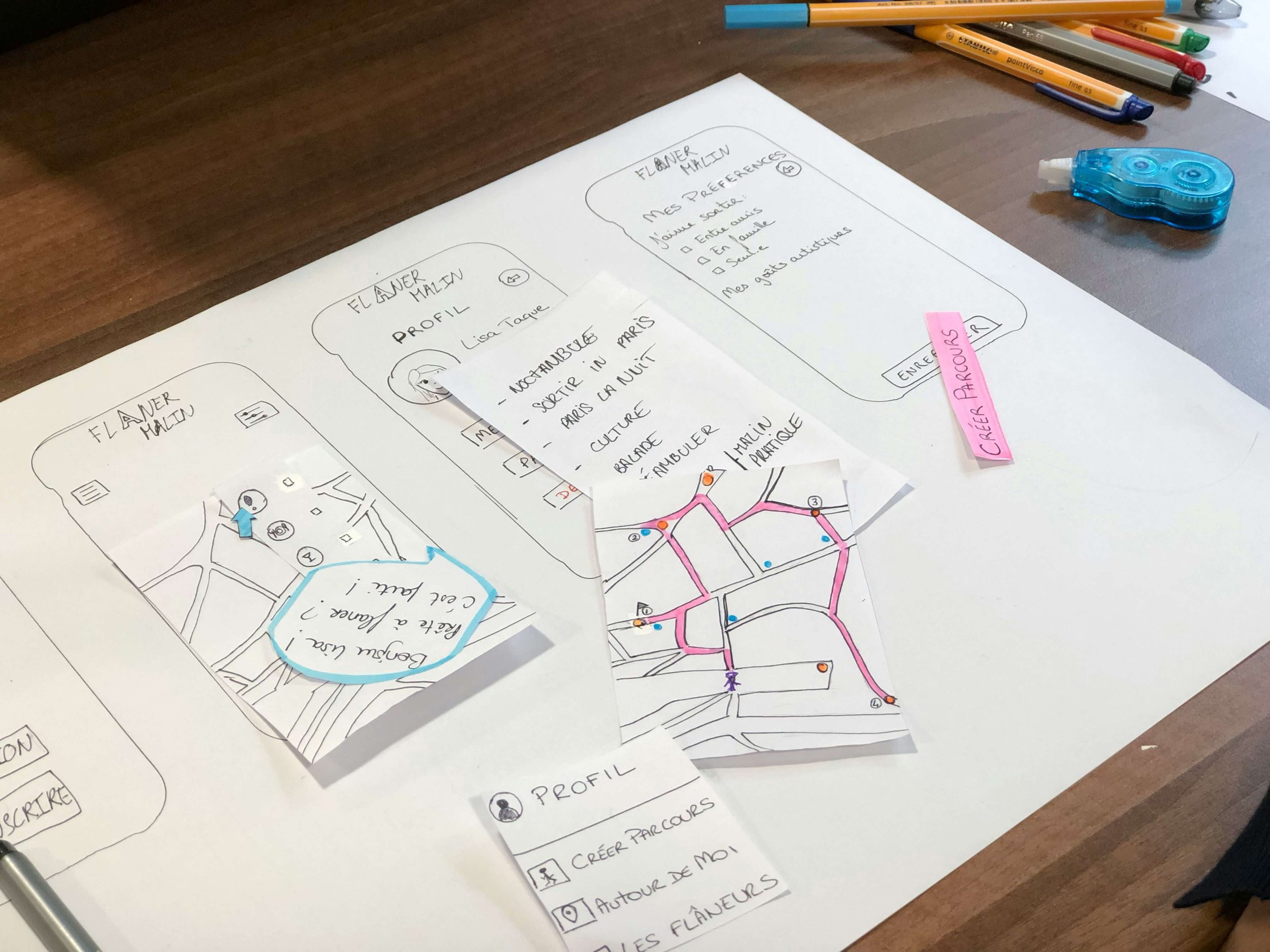
Brainstorming Creative, User-Centered Solutions: Next, I brainstorm creative solutions that target user pain points while ticking off business objectives. I collaborate with design, engineering, and marketing teams to cook up ideas that blend product functionality with messaging. User flows and wireframes are mapped out with usability front and centre—because, let’s be honest, no one likes a confusing interface. Early user testing helps iron out any wrinkles, making sure the product and its messaging really speak to the right audience.
Turning Concepts into Seamless Experiences: As we move into the design phase, I focus on refining those ideas into polished designs that align the user experience with a compelling marketing narrative. High-fidelity prototypes make the key interactions come to life, while design elements balance the need for aesthetics and usability. I optimise CTAs, page layouts, and onboarding flows to ensure that not only are users engaged, but we’re nudging them in the direction of conversion. And, of course, testing at every stage is key. Collaborating with marketing ensures their promotional strategies are woven into the product seamlessly, giving us that extra touch of consistency across all touchpoints.
Testing, Tweaking, and Refining for Success: Then comes the fun bit—optimising and refining. I set up A/B tests and multivariate experiments to make sure we’re on track with everything from user acquisition to retention. Using heatmaps and session recordings, I analyse the data to spot any friction points that might make users roll their eyes. I focus on optimising the entire marketing funnel, keeping a close eye on metrics like click-through rates and sign-ups, and using this data to keep tweaking the product until it’s running like a well-oiled machine.
Adapting and Growing with User Needs: Finally, I turn my attention to delivering scalable solutions that can grow with the business. I document processes and apply best practices, pulling in the learnings from experiments, tests, and user feedback to make sure we’re staying consistent and effective. Close collaboration with cross-functional teams helps us craft solid launch strategies, and I continue to assess all digital and product touchpoints. Adapting to user behaviour, market trends, and business goals is key, ensuring the product evolves while keeping everyone—from users to stakeholders—on the same page. After all, a little communication goes a long way when trying to maximise impact.